이미지 클릭시 움짤 만들기 강좌 모음으로 이동(ctrl+클릭 새창)
서론
3D움짤이란 착시현상을 이용해 움짤이 입체적으로 보이도록 제작하는 기법입니다. 해외에서는 이것을 split-depth GIF라고 하는 것 같더군요.(저도 가끔은 봤는데 명칭은 처음 알았다는) 아래 예시 gif를 준비 햇습니다.





이 글은 포토샵 중급자 이상을 기준으로 작성한 것입니다. 기초적인 내용은 상단의 링크를 참고해보세요.
3D움짤의 메커니즘
메커니즘.. 좀 거추장스러운 말인데 화면에 선을 하나 또는 두 개 이상을 넣어 오브젝트가(움직이는 물체) 선을 넘거나 걸치는 시점을 기준으로 이미지가 입체화되기 시작합니다. 입체적으로 보이는 이유는 배경(선아래)의 평면적인 공간에 오브젝트(선위)가 선을 넘으며 생성되는 경계가 우리 눈에 착시현상을 불러오기 때문입니다. 꼭 선이 아니더라도 전체박스 밖으로 오브젝트가 튀어나오게 만들어(박스 경계를 넘는 시점에서 입체감이 생김) 입체감을 표현할 수도 있습니다. 제작 시 오브젝트는 반드시 선에 걸치거나 선을 통과해야 하며 배경 부분의 움직임이 많거나 원근감이(가까이 있는 것은 크게 멀리 있는 것은 작게) 크고 역동적인 소스일수록 좋은 결과물을 얻을 수 있습니다. 또한 배경(선아래)이 되는 곳이 화면에서 멀어지거나 흐려지는 연출일수록 입체화를 극대화 시킬 수 있습니다. 이런 소스 찾는 것을 어렵게 생각할 수 있는데 일반 영상들에도 흔히 볼 수 있습니다. 보통 아웃포커스(멀리 있는 것들이 흐리게)가 표현된 장면에 움직이는 오브젝트가 앞으로 나오거나 화면 앞에 가까이 있는 장면은 생각보다 많습니다.
기본 제작방식
해외에 찾아보니 3D움짤을 만드는 방법과 프로그램도 소개하고 있더군요. (http://www.emezeta.com/articulos/crear-gif-animados-3d-splitdepthgif)
참고하시고 저는 포토샵으로 만들 예정이라 포토샵 cs6로 설명하겠습니다.
선 아래 있을 때(입체감 생기기 전)
오브젝트가 선 위로 넘어 올 때(선에 걸치면서 입체감이 생김)
좀 더 쉽게 설명하기 위해서 위의 이미지를 준비했는데요 오브젝트가 선을 넘어서는 순간 또는 걸쳐있을 때 입체적으로 보이기 때문에 우리가 작업할 것은 저 선의 추가와 오브젝트(하나)가 선에 걸치는 순간부터 그 위로 선이 보이지 않도록 마스크모드로 지워주는 노가다를 해야 합니다. 선의 색상은 크게 상관없지만 보통 알파(투명)값으로 넣는 것 같습니다. 오브젝트가 선을 넘는 순간은 작업자가 가상으로 정해야 하는데 보통 영상의 중간 정도로 잡습니다.(30프레임의 움짤이라면 15프레임 정도부터) 또는 프레임에 상관 없이 화면을 입체적으로 생각해 오브젝트가 화면의 가장 먼 곳 부터 가장 가까운 곳까지의 중간 지점에서 선을 넘기면 됩니다. 평면 영상에서 오브젝트를 입체적으로 생각하는 것이 어려울 수 있겠지만 가까운 것은 커진다는 전제를 생각하고 관찰한다면 그렇게 어렵지 않습니다. 또 그것을 잘 관찰해야 더 입체적인 3D움짤을 제작할 수 있습니다.
작업을 해보면 알겠지만 정말 중노동으로 런타임이 긴 움짤의 경우 키보드와 마우스를 박살..낼 수 있으므로 처음 도전한다면 적당한 길이인 15~20장의 소스로 도전해보세요. 단 10장만 작업해도 이유를 알 수 있을 겁니다. 방법은 어렵지 않으나 이미지 하나하나에 전부 작업해야 하므로 끈기가 필요합니다. 이제 본론으로 들어가 제작하는 방법을 배워봅시다.
1.캡쳐(영상소스)
오브젝트의 입체감이 좋은 영상소스를 캡쳐합니다. 저는 한자와 나오키에서 나온 하나를 캡쳐했습니다. 피곤에 찌든 하자와를 언제나 뛰어 나오면서 반기는 그녀는 참..(이런 여자랑 결혼해야하는데..)

총 48프레임으로 화면 앞으로 달려나오는 입체감을 만들 수 있을 것 같아 소스로 선택했습니다.
2.선 추가
첫 프레임에서 마지막 프레임까지 피사체의 동선을 생각하면서 중요한 부분(얼굴)에 너무 가깝지 않게 그러나 오브젝트(몸)에는 걸치게 선의 위치를 결정해 가이드라인을 만들어 둡니다. 선의 위치는 꼭 정해진 것이 아니라 오브젝트나 화면연출에 따라 달라지기도 합니다. 또한 꼭 선형태가 아닌 큰 공간이 될 수도 있습니다. 여기서 주의할 것은 나중에 지우기 노가다를 생각해서 복잡한 곳이 연속해서 이어지는 부분은 되도록 피하면 좋습니다.(머리카락 갈라진 곳이나 복잡한 구조물 등이 선에 걸처서 조금씩만 움직인다면 그걸 전부 뚫어야 해서..)

저의 경우 30프레임까지 하나(피사체)가 화면으로 접근해서 그 반이 되는 15프레임 정도부터 선 위로 표현되도록 지웠습니다. 아래는 포토샵 작업 순서입니다.
A.움짤의 모든 보정 및 작업이 완료된 상태로 타임라인에 프레임을 생성합니다.(cs6 움짤만들기 강좌 참조)
B.입체감이 표현되는 시점의 프레임을 선택하고(저의 경우 15프레임) 해당 레이어를 찾아가 선택합니다.
C.사각영역선택툴(Rectangular Marquee Tool)로 아까 그어놓은 가이드 라인에 맞춰 직사각형(선)을 하나 생성하고 영역을 반전시킵니다.(컨트롤+i)
D.레이어 창으로가서 레이어 마스크를 생성합니다.
그러면 위와 같이 투명하게 뚫린 선을 하나 얻을 수 있습니다.
E.이 상태에서 컨트롤키를 누르고 방금 생성한 마스크 섬네일을 선택하면 영역이 선택되는데 다시 한 번 영역 반전을 시키고 선택툴(Move Tool)을 이용해 알트와 쉬프트키를 누른 상태로 드레그 해서 나머지 선도 원하는 위치에 복사해 넣습니다. 이렇게 2개의 선을 얻을 수 있습니다.

위의 방법 말고도 만드는 법이 많기 때문에 자신이 편한 것으로 선을 만드시면 됩니다.
3.선 지우기
A.일단 선을 지워주기 전에 모든 레이어에 만들었던 선(마스크)를 복사해 줍니다. 복사 방법은 알트키를 누른 상태로 마스크 섬네일을 다른 레이어에 끌어다 넣으면 됩니다.

잘 복사 했다면 레이어창이 위와 같이 됐을 겁니다. 폴더로 묶어 레이어 마스크를 한 번에 적용시킬 수도 있는데 선을 지워줘야하는 구간은 위와 같이 무조건 개별적으로 레이어에 마스크를 적용해야합니다.(30장이면 30번 복사)
B.이제 본격적으로 지워줍니다. 작업할 프레임에 맞는 레이어를 찾아 마스크 섬네일이 선택된 상태로 브러쉬를 선택하고 흰색이 지우기, 검은색이 복원입니다. 지울 때 주의할 것은 브러쉬는 되도록 하드한 것을 이용해 선에 붙는 오브젝트의 경계면을 깨끗이 지워야 입체감이 확실하게 살아난다는 것입니다. 포토샵 브러쉬툴을 길게 누르면 펜슬(연필) 브러쉬가 나오는데 도트 형태로 깔끔하게 지울 수 있어 이것을 이용해 작업하면 좋습니다.

깔끔하게 경계를 따는 것이 좀 어색할 수 있지만 경계면을 칼같이 정리해 선과 분리된 느낌이 강하면 완성물에서 입체감이 확 살아납니다.
선을 지우는 요령은 오브젝트가 선에 걸쳐지는 부분만 지우면 되는데 이 작업을 선을 넘는 프레임부터 마지막 프레임까지 반복해야합니다. 어느정도 손에 익으면 그렇게 오래 걸리지는 않더군요. 작업하다 선 아래 오브젝트가 보고 싶다면 마스크 섬네일에 우클릭 시 나오는 Disable Layer Mask(마스크 숨기기)를 이용해 선을 숨기고 확인할 수 있습니다.
저장하기
모든 작업을 완료하고 저장옵션에서 Transparency 옵션에 체크 해야 gif저장 시 선이 투명하게 보입니다.


이상으로 강좌를 마치겠습니다.
'GIF 튜토리얼' 카테고리의 다른 글
| [움짤 제작스킬] 포토샵cc 버전에서 스크립트 DICOM 불러오기 오류 (2) | 2017.12.09 |
|---|---|
| [움짤 제작스킬] 19.텀블러 보정 PSD를 이용한 간단한 움짤 보정법 (4) | 2015.06.16 |
| [움짤 제작스킬] 18.각종 움짤 테두리 간단하게 만들기 (3) | 2015.04.01 |
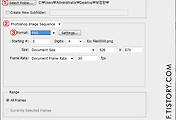
| [움짤 제작스킬] 17.타임라인 모든 프레임을 이미지파일로 저장하기 (3) | 2015.03.31 |
| [움짤 제작스킬] SP2. WebP 고화질 움짤 만들기(꿀캠). WebP Ainmation Make (20) | 2014.11.25 |









댓글