최근 꿀캠이 버전업 되면서 유료로 구입하지 않으면 꿀캠 워터마크가 강제적으로 박혀버리는 문제가 있습니다. 소프트하게 사용하는 이용자에게는 크게 문제될 것이 없지만 저와 같이 모든 보정과 크기,필터작업 등을 포토샵에서하고 이어붙이는 기능만을 사용하던 사람에게는 약간 돈낭비라는 생각이 들더군요. Webp가 나온지 좀 됐지만 아직 국내에서 그렇게 대중화 되지 않았고 익스에서는 재생이 불가능하며 gif만을 제작하는 분들이라면 꼭 꿀캠에 목매일 필요는 없을 것 같습니다.
서론
한 동안 움짤세계를 떠나있었더니 신성 같은 WebP(웹피?)가 생겼더군요. 좀 생소한 확장자인데 구글 크롬에서 서비스하는 이미지 포맷 형태로 엄청난 고압축과 저손실이라는 최신의 이미지 포맷입니다. 티스토리가 왜 아직도 WebP를 지원하지 않는지 의문.(이미지첨부가 안 돼서 파일로 올리고 링크를 걸어야하는 불편함) 그 압축률 때문에 트래픽 문제는 물론 서버 안정화에도 엄청난 기대 효과가 있는데 아쉽습니다. 아무튼 이번 시간에는 꿀캠을 이용한 WebP 움짤 제작을 배워보겠습니다.
GIF와 WebP의 간단한 화질과 용량 비교

gif - 5mb (600x338px) , full quality. 83프레임, 패턴+256
위는 GIF로 제가 낼 수 있는 최대의 퀄리티 입니다.

준비물
팟플레이어 - http://girlgif.tistory.com/542
캡쳐팁 - http://girlgif.tistory.com/378
꿀캠 살펴보기
위의 꿀캠 링크를 타고 가시면 기본적인 설명들은 모두 돼있으니 꼭 필요한 기능만 살펴보겠습니다.
(주-아래 설명은 구버전의 꿀캠입니다. 최신 버전은 인터페이스 및 기능들이 더 추가 됐습니다)
1. 이미지를 불러와 편집모드로 넘기는 과정

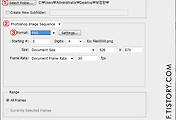
-상단 '편집'탭으로 넘어가 아래의 '이미지 가져오기' 클릭
-원하는 폴더를 찾은 후 이미지를 쉬프트+클릭으로 모두 선택후 중간에 '화살표'를 눌러 파일을 불러옴
-오른쪽에 '가져오기' 클릭
※이미지 가져오기 메뉴에 대해서

이미지를 가져오기 전에 크기를 설정할 수 있는데 고화질의 경우 이미 캡쳐에 보정 및 크기수정을 포토샵에서 했다고 가정하고 '첫번째 이미지 크기에 맞춤'을 선택합니다. 그 아래 프레임 시간 간격의 경우 편집모드에서도 할 수 있으므로 크게 신경쓰지 않아도 됩니다.
2. 편집모드 메뉴
이미지를 불러와 편집모드로 넘어가면 몇가지 옵션이 있습니다.
선택한 프레임 적용 : 말 그대로 선택한 프레임에만 옵션을 적용합니다.
삭제 - 선택된 프레임 삭제
시간설정 - 선택된 프레임 지연시간 수정
전체 프레임 적용 : 선택과 다르게 전체적으로 옵션이 적용됩니다.
거꾸로 - 포토샵의 리버스 효과입니다. 모든 이미지를 뒤집어서 반대로 재생되게 합니다. 음식 생성기 움짤 등을 만들때 사용하죠.
10%빠르게 - 영상 속도를 빠르게. 지연속도가 0.06 이하로 내려가면 그냥 숫자로 입력하는 것이 편합니다.
10%느리게 - 영상 속도를 느리게. 부가설명은 위와 동일
시간설정 - 이미지 불러오기할 때 있었던 메뉴와 같은 메뉴입니다. 전체 프레임의 지연시간을 설정하는 것인데 보통 캡쳐시 모든 프레임을 캡쳐했다면 0.2에서 0.4사이가 적당합니다.
요요효과 - 반복 움짤의 경우 앞과 뒤가 분간하기 어렵거나 그런 형태를 만들때 사용하는 기능입니다. 모든 프레임을 한 번 복사해 마지막에 붙이고 리버스(거꾸로) 효과를 준 것과 같습니다.
글자넣기 - 그냥 보시면 어떤 기능인지 아실겁니다. 자신의 닉네임을 간편하게 넣을 수 있으며 현재 사용중이 윈도우의 모든 텍스트를 지원합니다. 간단하게 글자색이나 그림자를 넣을 수 있습니다.
로고넣기 - 미리 작업해놓은 배경이 투명한 png나 gif 이미지를 불러와서 로고로 넣을 수 있는 기능입니다.
크기조절 - 전체 이미지 크기 조절. 이미지의 축소보다 확대에 시간이 더 걸리는데 되도록 확대는 추천하지 않습니다.
프레임수줄이기 - 이런 기능이 들어가있다는 것에 좀 놀랐습니다. 캡쳐시 모든 프레임캡쳐 후 짝수프레임을 지우는 경우가 많은데 이를 꿀캠에 대신해 주는 것입니다.(진정꿀) 물론 포토샵으로 보정이나 크기수정, 노이즈제거 등을 했다면 이미 불필요한 프레임은 삭제했겠지만 초보자에게는 꽤 좋은 옵션입니다. 보통 짝수프레임 삭제를 하며 '프레임을 삭제해도 재생속도 유지'에 체크를 해제하시고 지연속도를 영상에 맞추는 것이 좋습니다.
3. 저장옵션
프로그램 상단 '환경설정'에 들어가 퀄리티를 설정할 수 있습니다.(상단창에 우클릭시 환경설정이 나오도록 패치됐네요. 저장 전에도 수정가능)

사용해본 바 WebP의 퀄리티는 80%이하가 되면 눈에 띄게 깍두기가 생기는 문제가 있으며 95%까지는 정말 고효율입니다. 100%로 설정하면 말 그대로 그냥 소스 자체를 그대로 움짤로 만든다고 보면 되는데 용량의 문제도 있기 때문에 프레임이 100이상이 넘어가고 폭이 클 경우 되도록 95%이하로 만드는 것을 추천합니다.(85%이상만으로도 gif최고 퀄리티는 진작에 뛰어넘는 수준)
4.경로를 설정하고 저장
저장은 GIF와 WebP를 선택할 수 있으며 경로를 지정하고 저장하기를 누르면 끝
'GIF 튜토리얼' 카테고리의 다른 글
| [움짤 제작스킬] 18.각종 움짤 테두리 간단하게 만들기 (3) | 2015.04.01 |
|---|---|
| [움짤 제작스킬] 17.타임라인 모든 프레임을 이미지파일로 저장하기 (3) | 2015.03.31 |
| [움짤 제작스킬] 16.팟플레이어 연속 영상 캡쳐 설정법 (5) | 2013.06.18 |
| [움짤 제작스킬] SP. 순차적으로 한 화면에서 재생되는 움짤만들기 (13) | 2013.02.08 |
| [움짤 제작스킬] 15.경계가 부드럽게 두 개의 움짤 한 화면에 합치기 (47) | 2012.12.25 |




댓글